This is the default theme for all OneGov Plone modules (http://onegov.ch).
Important this package doesn't work with python 2.6, it requires at least python 2.7
Version 3.x introduces several major changes. Including a change of the default font-size to 16px. If you're going to upgrade the package from Version 2.1.x to 3.x, please do it first on a TEST environment. Changing the font-size may have a huge impact.
- Add
plonetheme.onegovto your buildout configuration:
[instance]
eggs +=
plonetheme.onegov- Install the generic import profile.
- Customize styles in control panel.
- Responsive design for tablets and smartphones
- Special path bar with children
Theme is SCSS based and styles most things with variables which can easily be customized in a control panel.
Just visit the customization view: http://localhost:8080/Plone/customstyles_form
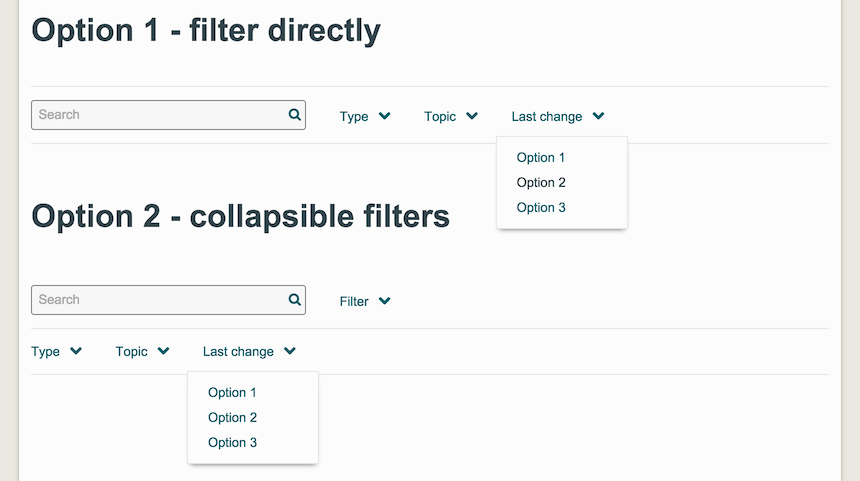
Here are some examples how the Layout can be customized:
You can easily register custom SCSS files in your addon package using ZCML, if you need to customize more than available through the web:
<configure
xmlns:theme="http://namespaces.zope.org/plonetheme.onegov">
<include package="plonetheme.onegov" />
<theme:add_scss path="resources/custom.scss" />
</configure>The SCSS files can also be restricted to a specific context interface or a specific request layer. Be aware that the context interface applies to the context the styles are rendered on, which is either the Plone site root or an INavigationRoot object.
<configure
xmlns:theme="http://namespaces.zope.org/plonetheme.onegov">
<include package="plonetheme.onegov" />
<theme:add_scss
path="resources/custom.scss"
for="my.package.interfaces.ISubsite"
layer="my.package.interfaces.IMyPackageLayer" />
</configure>This theme comes with a flyout navigation. If you click on an element in the global navigation you get the children as a flyout navigation and also a link to go 'direct to' the element you clicked on. This behavior can be disabled in the plone.app.registry, using the setting plonetheme.onegov.flyout_navigation.
For another fast way to navigate between content, this theme includes a special path bar, which shows the breadcrumb's children. This behavior can be disabled in the plone.app.registry, using the setting plonetheme.onegov.flyout_breadcrumbs.
This Theme provides an alternativ search/filter mockup. The Implementation needs to be done by yourself. For an example check the Solr search form of zg.ch.
Known issue page-break in WebKit https://bugs.webkit.org/show_bug.cgi?id=5097
- Github project repository: https://github.com/OneGov/plonetheme.onegov
- Issue tracker: https://github.com/OneGov/plonetheme.onegov/issues
- Continuous integration: https://jenkins.4teamwork.ch/search?q=plonetheme.onegov
This package is copyright by 4teamwork.
plonetheme.onegov is licensed under GNU General Public License, version 2.